WordPressのXOスライダープラグインは、魅力的なスライドショーを作成するための便利なツールです。以下に、その使い方と主な機能をまとめます。
プラグインのインストールと有効化
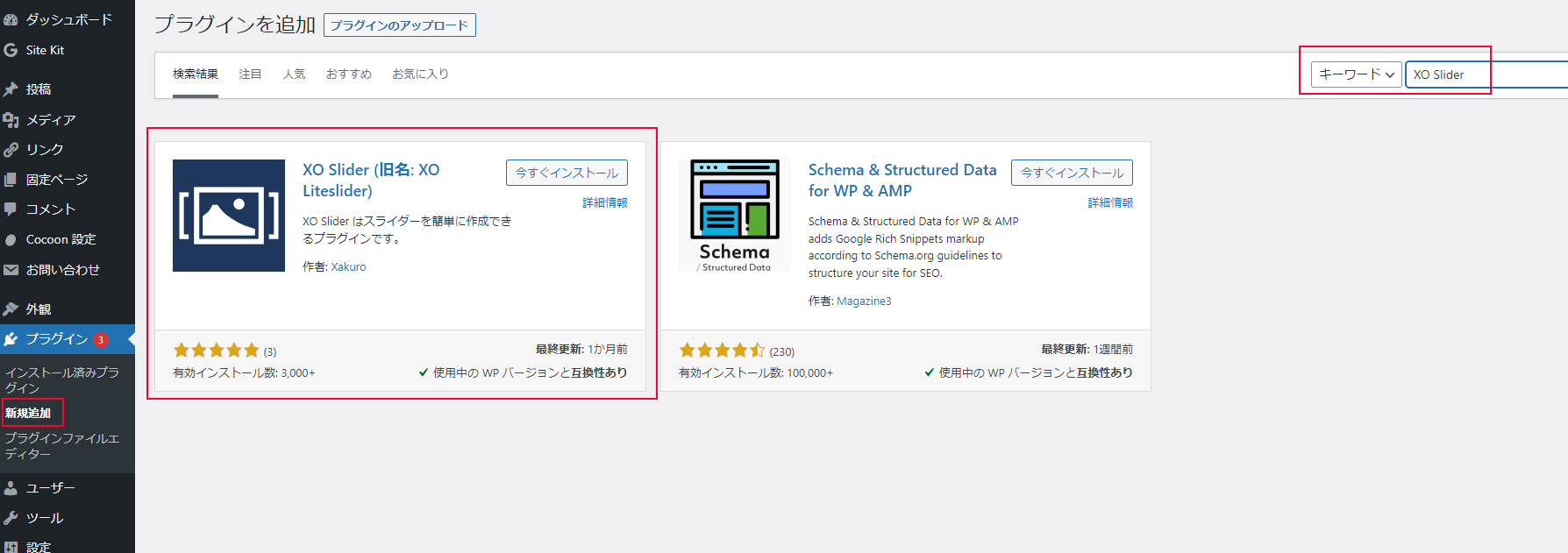
WordPressの管理画面にログインし、プラグインメニューから「新規追加」を選択してください。検索バーに「XO Slider」と入力し、プラグインを見つけたら「インストール」ボタンをクリックし、有効化します。

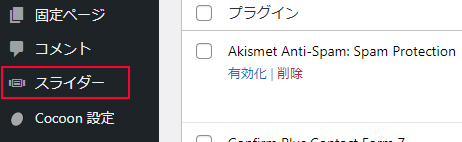
プラグインを有効化した後、XO SliderメニューがWordPressのサイドバーに表示されます。
ここからスライダー作成画面に進みます。

スライダーの作成
基本のスライダー作成手順を説明します。
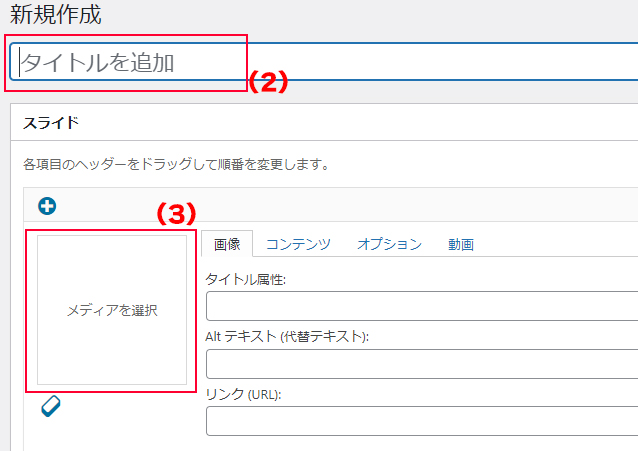
(1)「新規作成」をクリックし、新しいスライダーを作成します。

(2)タイトルを記入
(3)メディアを選択

ここでメディアを追加できるので、スライダーに設定したい画像をアップロードし、「投稿に挿入」ボタンを押します。
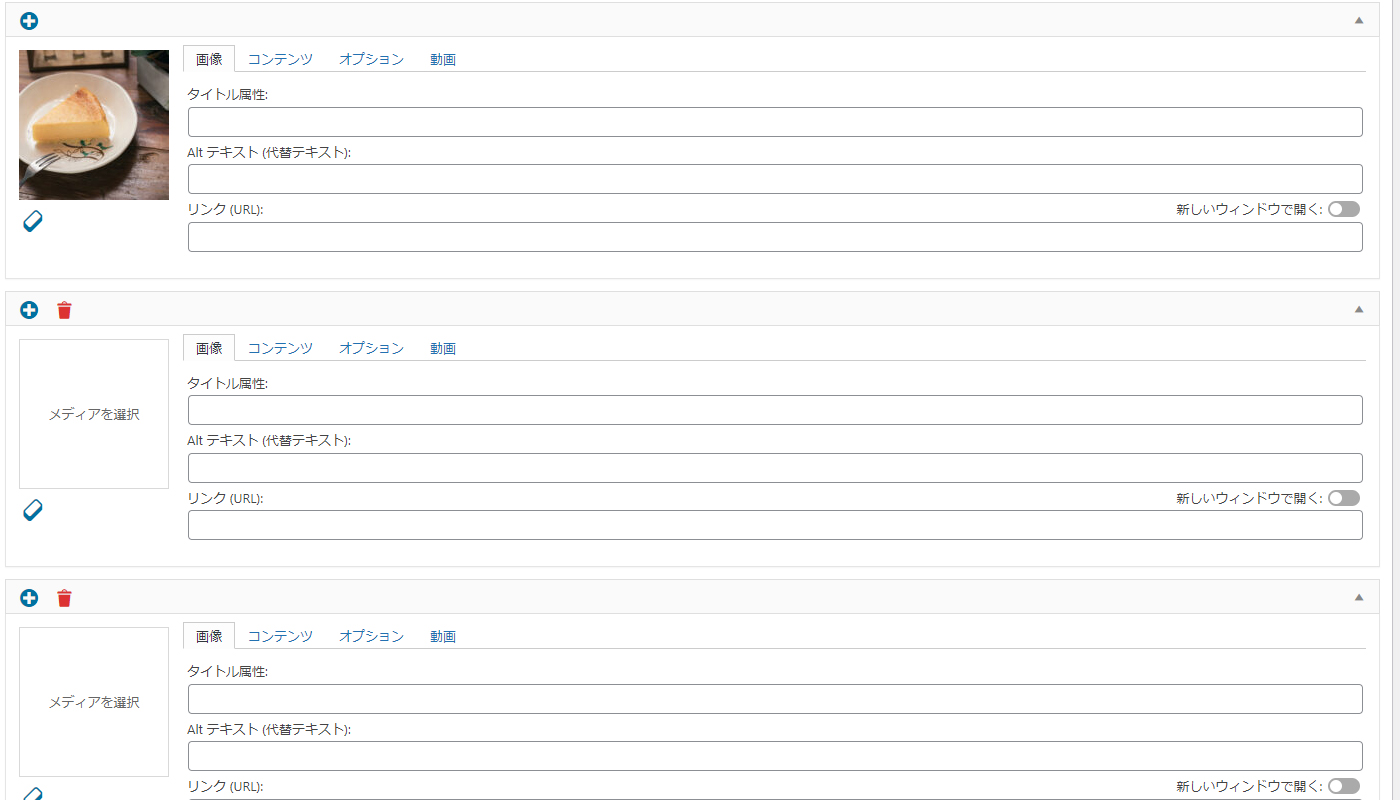
(4)スライド画像の追加。
左にある+ボタンをクリックすると、スライドが追加されます。設定する枚数分追加しましょう。

※スライドの順番を変更したい場合は、移動したいスライダーにカーソルを持っていき、十字キーがでたら、クリック長押しでつまんで移動できます。

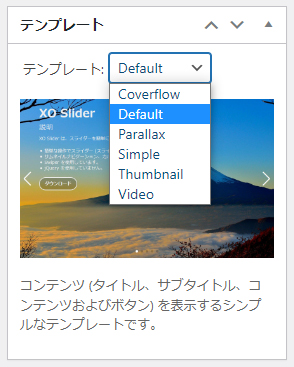
(5)テンプレート選択
テンプレートの種類は、全部で6種類あります。
それぞれのテンプレートはこの後説明します。
ここでは、「Default」で進めます。

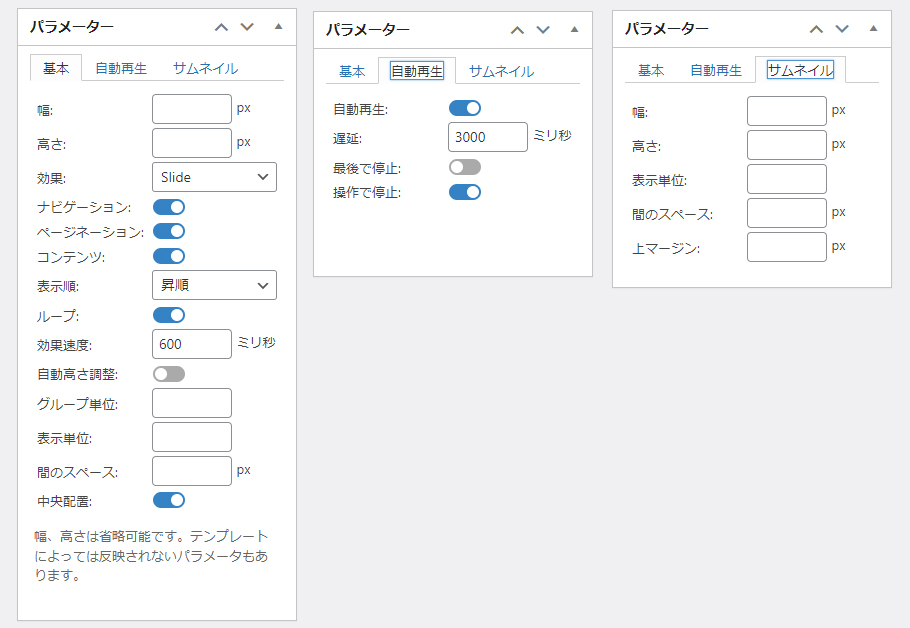
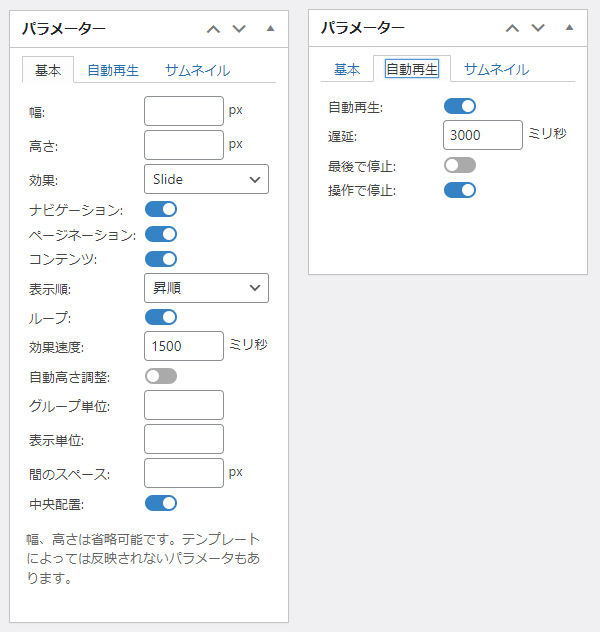
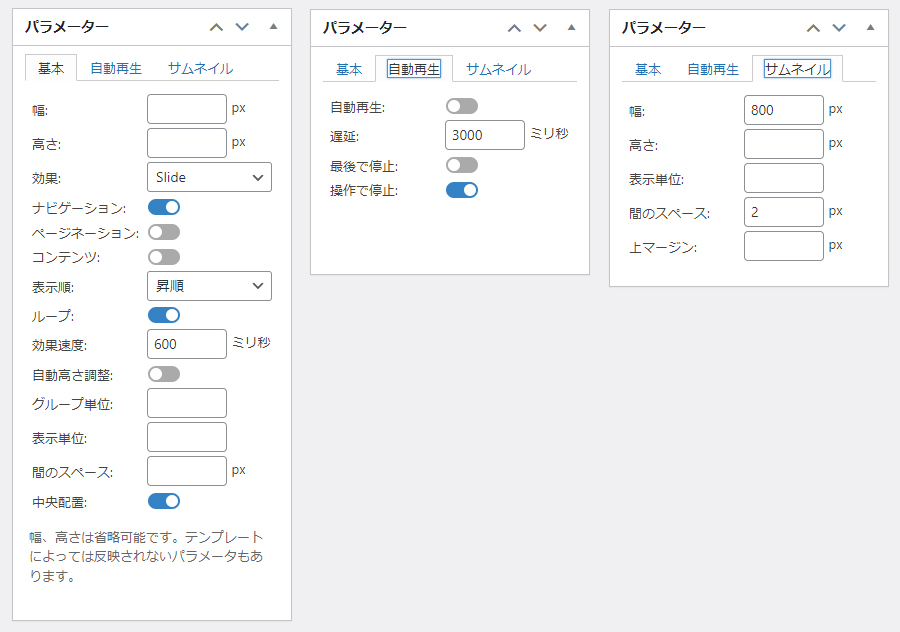
(6)パラメーターの設定
ここで、画像の切り替わりの効果、画像の幅、速度等を変更します。
この説明では、デフォルトの状態で進めます。

(7)保存する
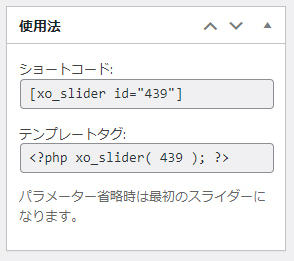
(8)スライダーの表示
使用法から、コード、タグをコピーします。
固定ページに記入したいとき:ショートコード
PHPファイルに記入したいとき:テンプレートタグ
を選んでコピーして、表示させたいところに貼り付けするだけです。

このように表示されます。
XOスライダー機能の説明
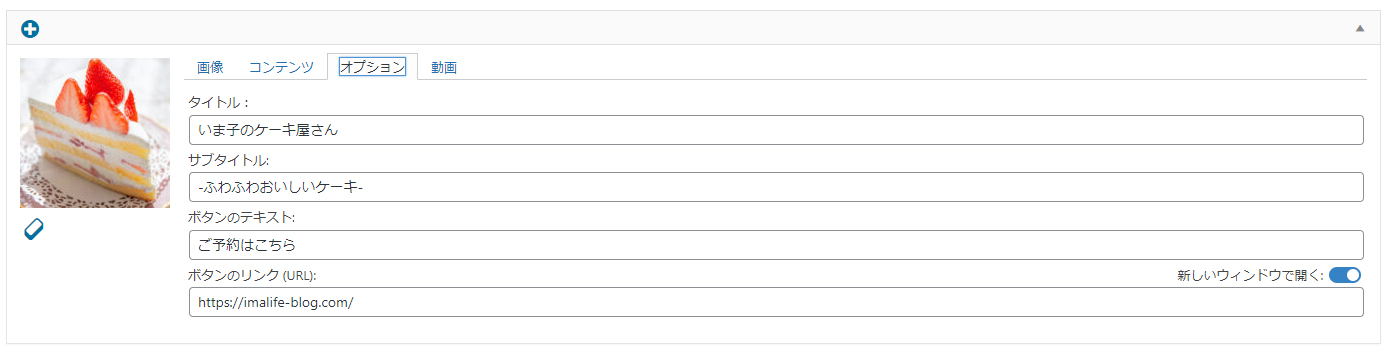
(1)スライダーにタイトルやリンクボタンを設定したいとき
オプションに記入します。URLも記入することでリンクボタンも設定できます。新しいウィンドウで開きたいときはチェックを入れましょう。

下の画像のように、タイトル、サブタイトル、リンクボタンが表示されます。
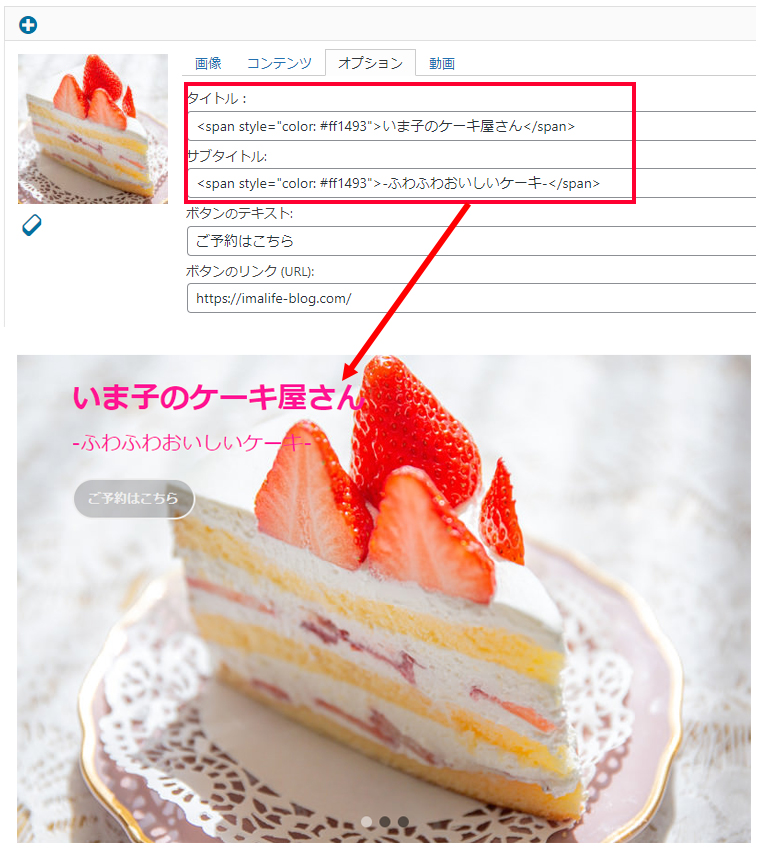
残念なことに、文字の色など変更するパラメーターは存在しないようなので、写真によっては合わないことが出てきます。

オプションのところに直接コードを記入することも可能です。

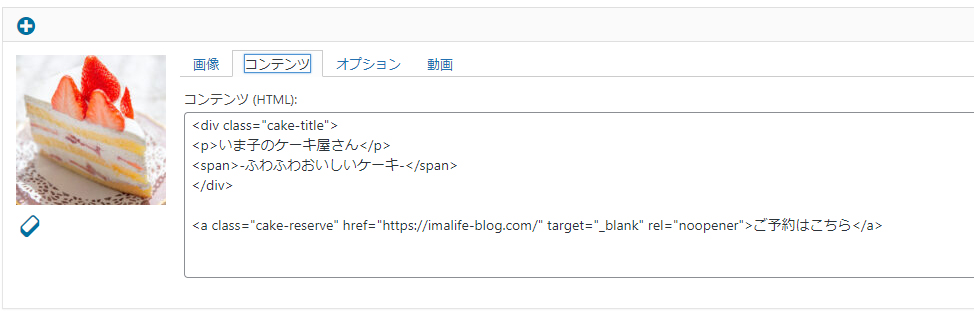
ですが、この方法だと制限がでてきて自由にカスタマイズできない、、その時は、コンテンツ(HTML)に自由にコードを記入しましょう。
※記入例です。

※CSSも記入しでこのようにカスタマイズすることも可能です。ご参考までに。
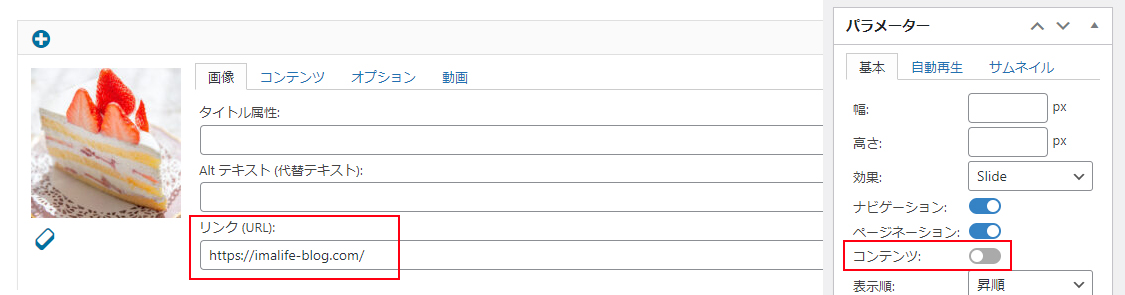
(2)スライダーリンクかけたいとき
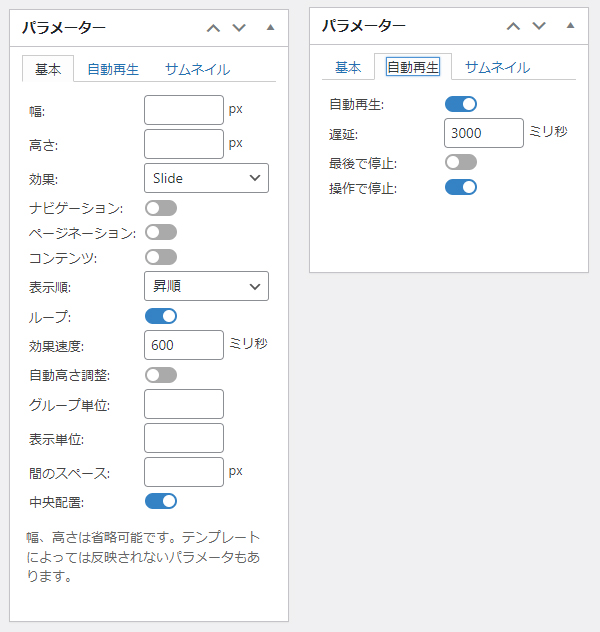
スライダー画像にリンクかけたいときは、パラメーターの「コンテンツ」のチェックを外しましょう。ここを外さないと画像をクリックしてもページに飛びません。

XOスライダー作成例
・テンプレート:Coverflow
※スライダー画像は4枚設定したほうが、見栄え良くなります。

・テンプレート:Parallax
※最初の画像だけ表示されます。画像は最初の1枚のみで他は空のスライダーを設定します。


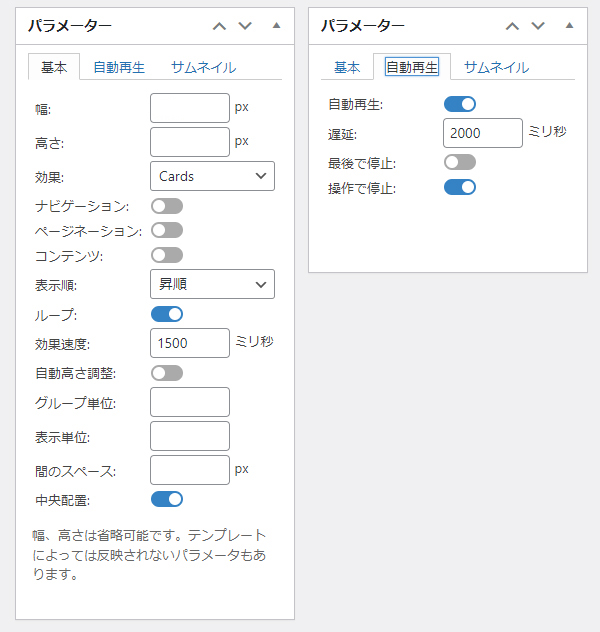
・テンプレート:Simple 効果:Cards

・テンプレート:Thumbnail
※サムネイルつきのスライダーです。こちらは自動再生OFFにするのをオススメします。

・テンプレート:Video
※XOスライダーでは動画も設定することができます。
以上がXOスライダープラグインの基本的な使い方と機能の概要です。このプラグインを使って、魅力的なスライドショーを作成し、ウェブサイトのビジュアル面を向上させることができます。