メールフォームを作成する際によく使用されるWordPressプラグイン「Contact Form 7」は有名ですね。このフォーム作成プラグインは使い勝手が良いのですが、送信する際の確認画面が存在しません。
確認画面が必要な場合に利用していた「Contact Form 7 add confirm」というプラグインがありましたが、最新バージョン(Ver5.4以降)の「Contact Form 7」では動作しなくなってしまいました。そのため、正常に動作させるには「Contact Form 7」のバージョンを5.3.2にダウングレードする必要があります。
ただし、「Contact Form 7 add confirm」自体の更新は停止しており、最終更新は5年前となっています。また、「Contact Form 7」のバージョンは6.0以上になっています。バージョンアップによる改善が行われているため、ダウングレードして使用することは望ましくありません。今後も不具合が発生した場合、修正もされない可能性があるため、他のプラグインを検討することをおすすめします。
そこでおすすめするWordPressプラグイン「Confirm Plus Contact Form 7」をご紹介します。
「Contact Form 7 add confirm」とほぼ同じ使い方で使用できます。
Confirm Plus Contact Form 7のダウロード
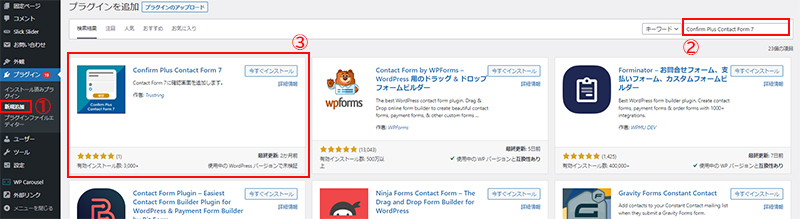
- WordPress管理画面、左側にある「プラグイン」から「新規作成」に進みます。
- 右上のプラグイン検索のところに「Confirm Plus Contact Form 7」と入力します。
- 「Confirm Plus Contact Form 7」プラグインが出てくるので、「今すぐインストール」ボタンをクリックします。

インストール完了後、有効化にします。
これで完了です。特に設定はありません。
Confirm Plus Contact Form 7の確認
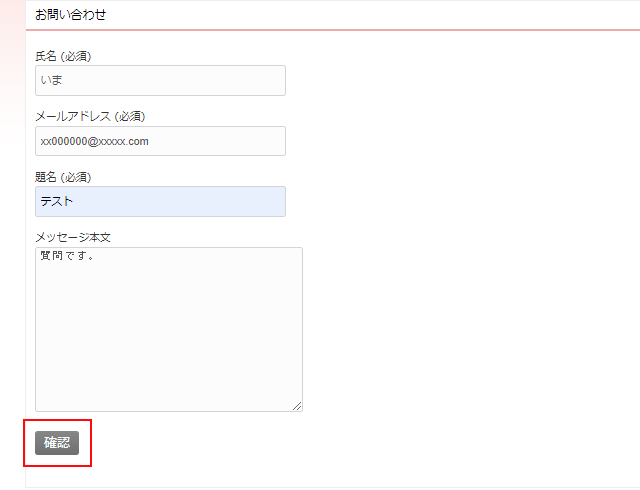
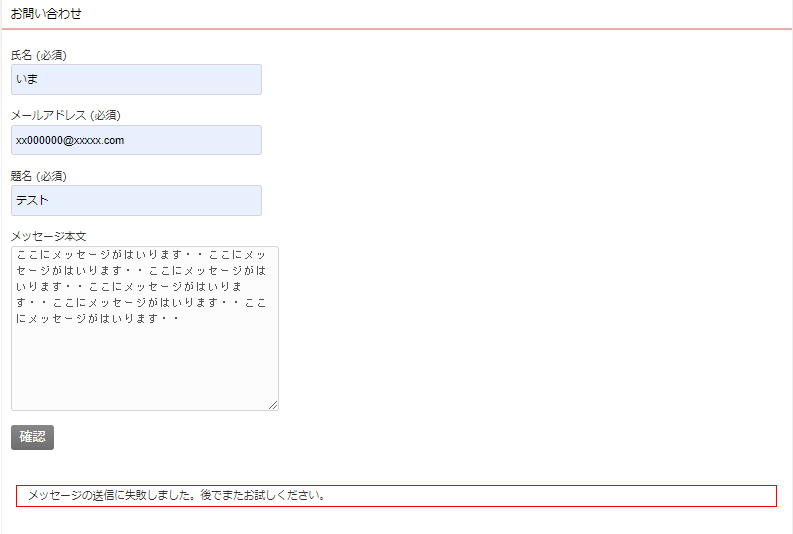
フォームを確認してみましょう。
送信ボタンは、「確認」に変わります。

フォームの内容を入力し、「確認」ボタンを押します。
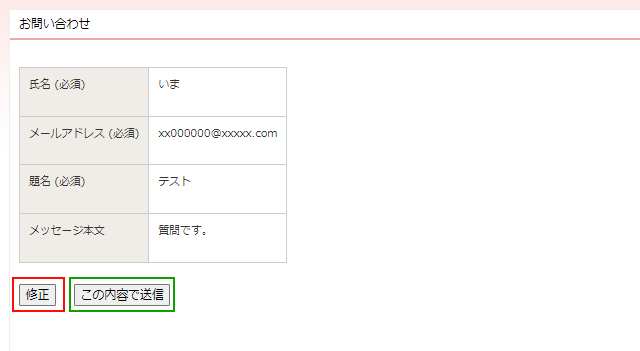
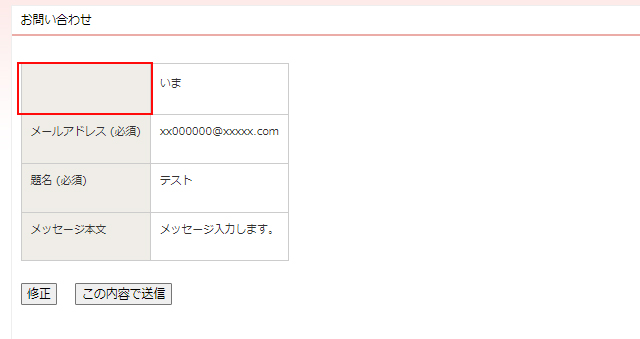
テーブルで表示される確認画面に切り替わります。
ボタンは「修正」「この内容で送信」の2つが表示されます。
「修正」ボタンを押せば初期の入力画面に戻り、「この内容で送信」を押せば送信が完了します。

設定不要なので驚くほど簡単です。
ですが、こちらのプラグイン「Confirm Plus Contact Form 7」は多くの不具合報告があります。
不具合が出たときの対処方法について教えます‼
Confirm Plus Contact Form 7が動作しないとき
私がインストールしたときはこのような不具合がありました。
「送信」ボタンが「確認」ボタンに切り替わっているが、確認画面にすすまない。

確認すること
- 「Contact Form 7」のバージョンを確認しましょう。
- jQueryの読込み順の確認をしましょう。
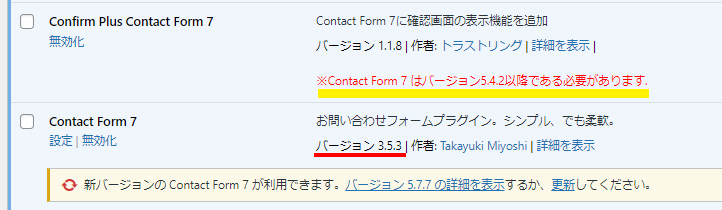
「Confirm Plus Contact Form 7」を動作させるには、「Contact Form 7」のバージョンは5.4.2以降である必要があります。
「インストール済みプラグイン」のところに注意文がでているので確認し、バージョンアップしましょう。

「Contact Form 7」のバージョンアップしても、動作しない時。
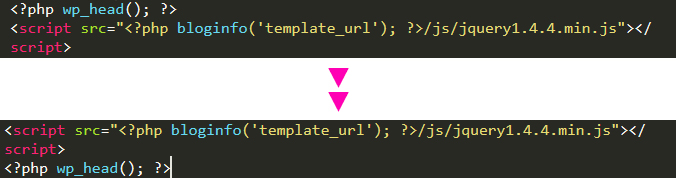
jQueryの読み込みを確認しましょう。jQueryの読み込みが<?php wp_head(); ?>の下だった場合、<?php wp_head(); ?>の上で読み込むようにしましょう。

※私はこれで改善できました。
確認画面がうまく表示されないとき
「Confirm Plus Contact Form 7」プラグイン公式ページでも報告されています。「公式ページ」
思ったように動かない場合、以下のどれかを試してみてください。
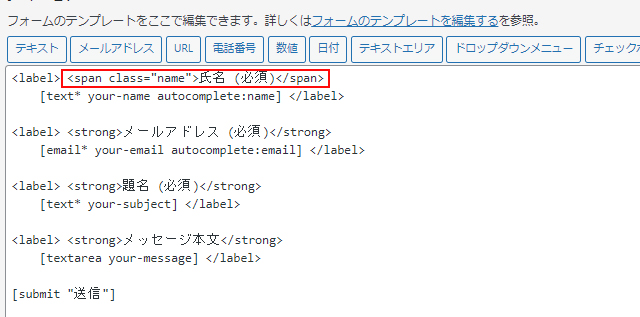
- 項目名を label タグで囲み、 input タグ (など) も label タグの内側に配置してください。
- 項目名を label タグで囲み、 for 属性に適切な値を設定してください。
- 項目名を span class=”title-contactform7″ タグで囲み、対象の input タグと同一の table 行 ( tr タグ) 内に配置してください。
- 項目名を span class=”title-contactform7 for-your_input_name” タグで囲んでください。その際、対象となる input タグ(など)の name 値が your_input_name となっている必要があります。
- radio ボタンや checkbox に対しては、 legend タグ内の文字列が優先的に適用されます。
- 確認画面に表示したくない input タグなどがある場合、 avoid-confirm クラスを追加することで表示を回避できます。
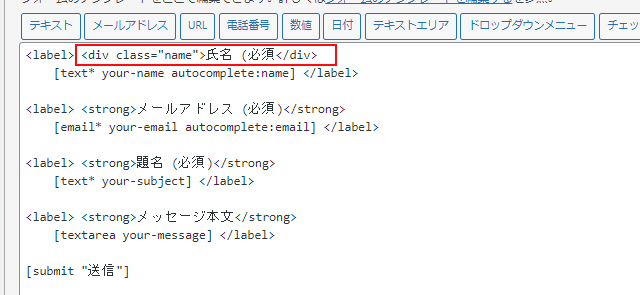
初期設定と同じように、項目とテキスト入力をlabelタグで囲んだ状態だと問題なく確認画面は表示されました。
フォームをカスタマイズしようと、divタグを使用したところ、その部分だけ確認画面に表示されませんでした。


spanタグで囲むのは大丈夫でした。

このように、コンタクトフォームをカスタマイズもして、「Confirm Plus Contact Form 7」を導入したいときは、形成の仕方に決まりが出てくるので注意し確認しながら作成を進めましょう。