ブログにInstagramのリンクを張りたい‼
アイコンにリンクを張る方法もありますが、かっこよくタイムラインを表示できたら・・という方におすすめのプラグイン「Smash Balloon Social Photo Feed」をご紹介します。
2023年度、最新です。
Smash Balloon Social Photo Feedのダウンロード
WordPress管理画面に入ります。
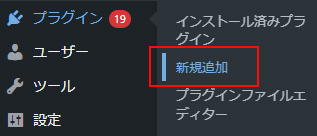
左にある「プラグイン」の「新規追加」に進みます。

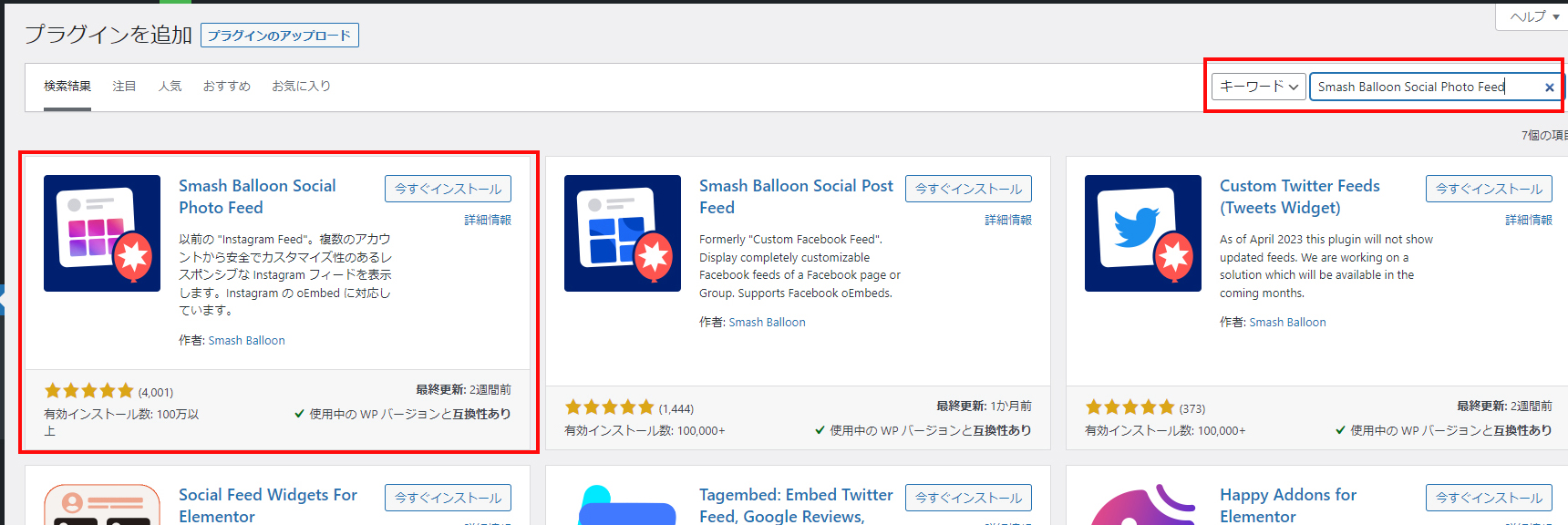
右上にある検索キーワードに入力に「Smash Balloon Social Photo Feed」と入れます。
Smash Balloon Social Photo Feedが出てきたら、「今すぐインストール」をクリックします。

インストール完了後「有効化」をします。
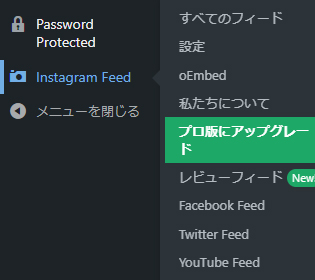
有効化すると、管理画面の左側に「Instagram Feed」と出てきます。

Instagram Feedの設定
すべてのフィードをクリックし設定に進みます。
新規追加をクリックします。

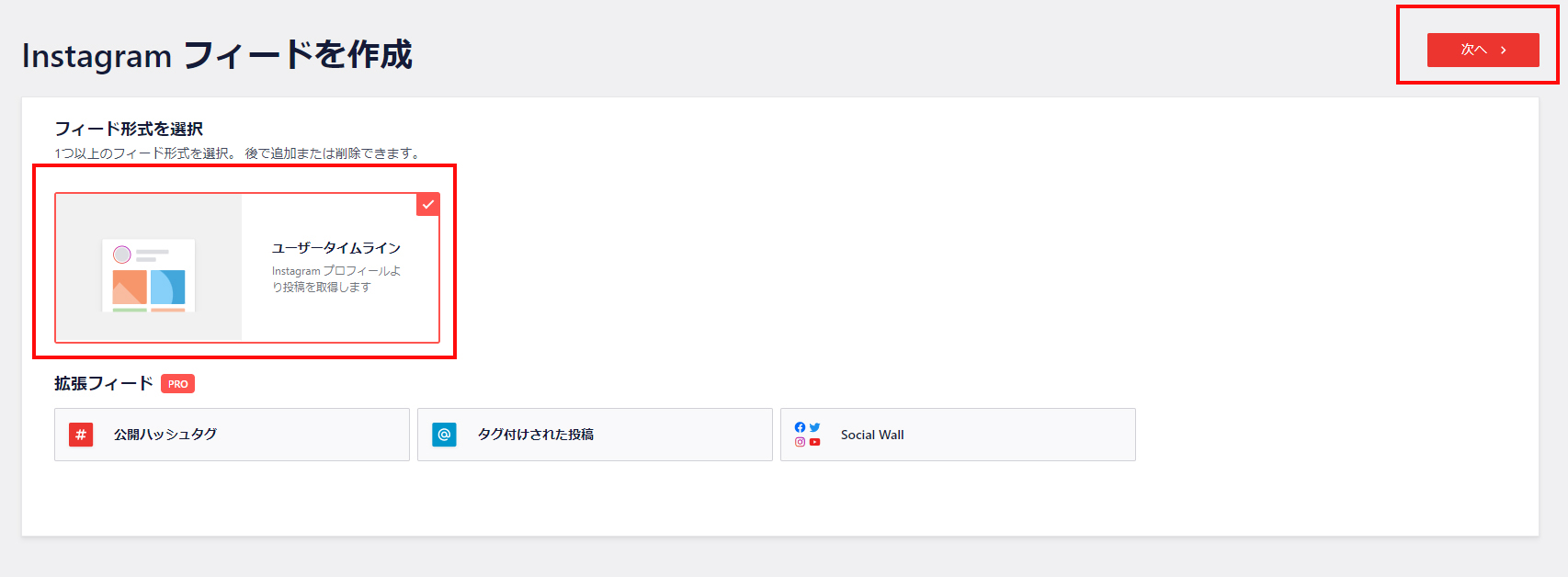
ユーザータイムラインにチェックが入っているのを確認して、次へボタンをクリックします。

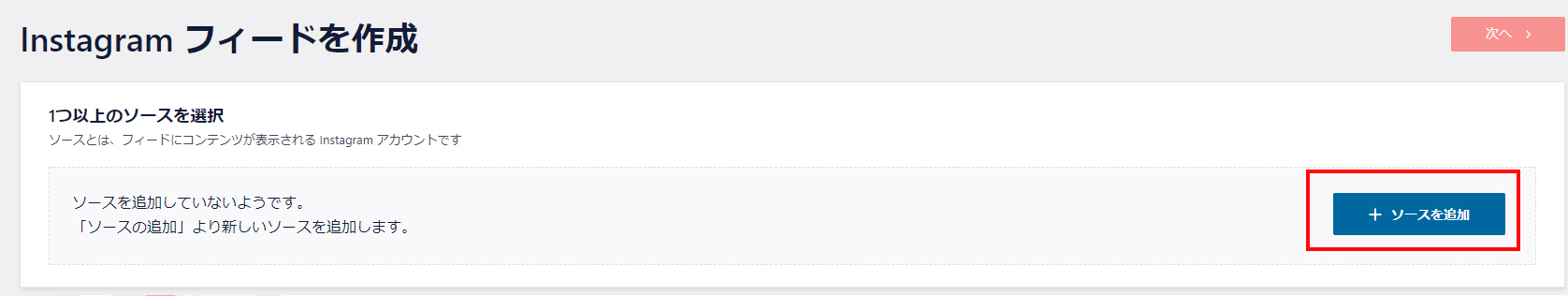
ソースを追加をクリックします。

リダイレクトが始まります。
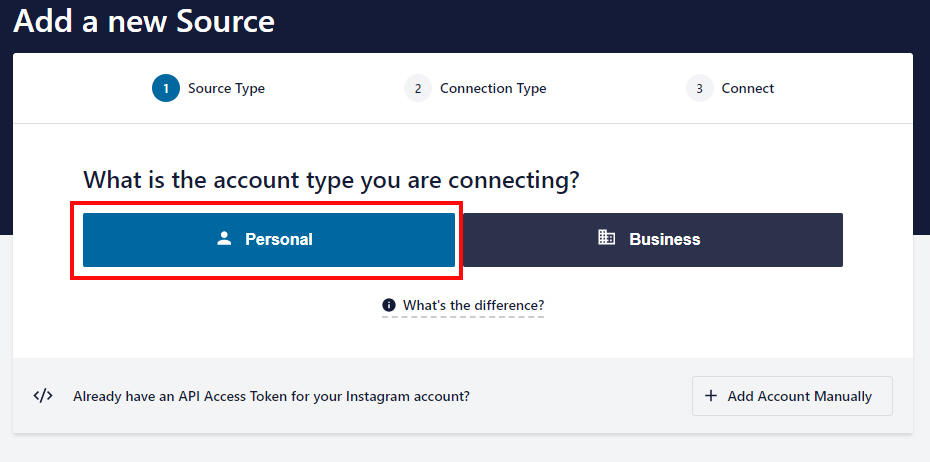
左の「Personal」をクリックします。

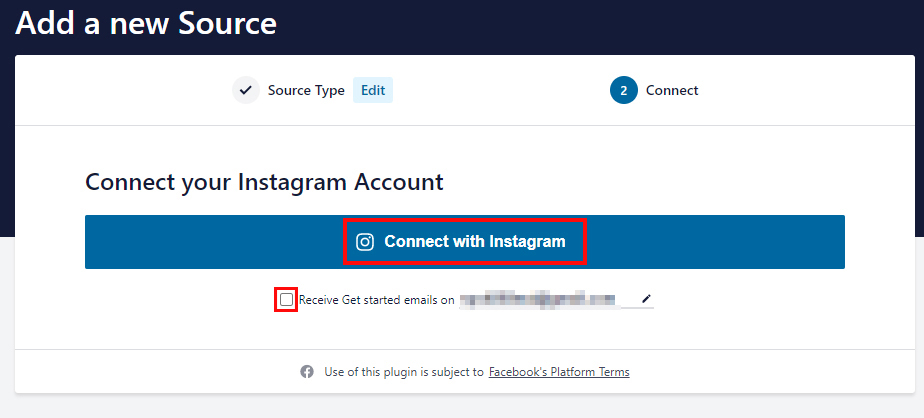
下のReceive Get started emails on・・・・と書かれているところのチェックを外し、「Connect with Instagram」をクリックします。

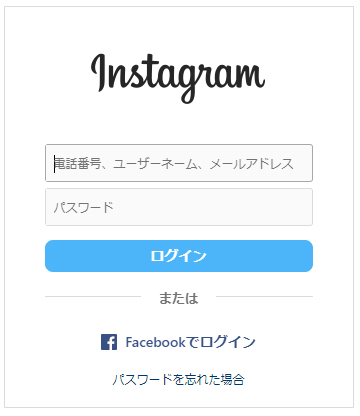
Instagramにログインします。
ユーザーネーム、パスワード等必要な情報を入力しログインします。

ログイン情報を保存しますか?と出てきますがここはどちらでもOKです。

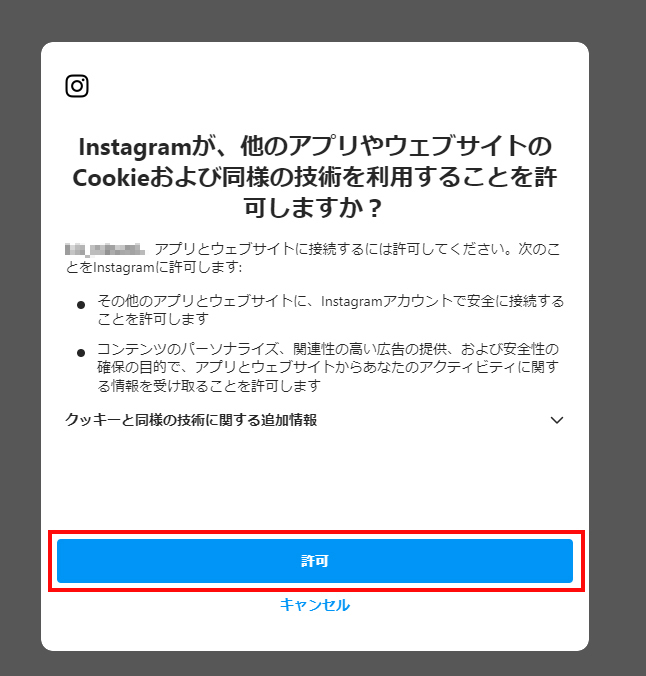
Instagramがアプリとウェブサイトと接続する許可をします。

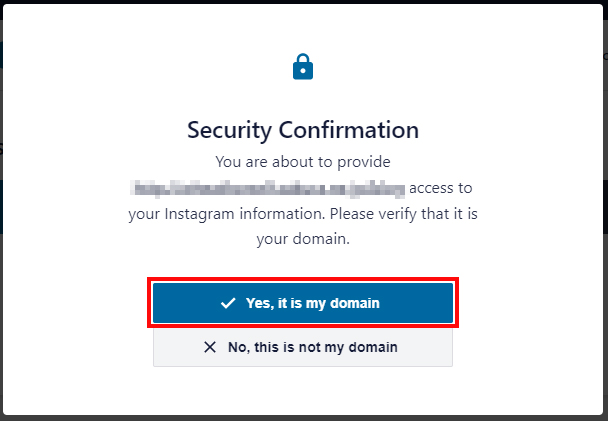
「YES,it is not my domain」をクリックします。

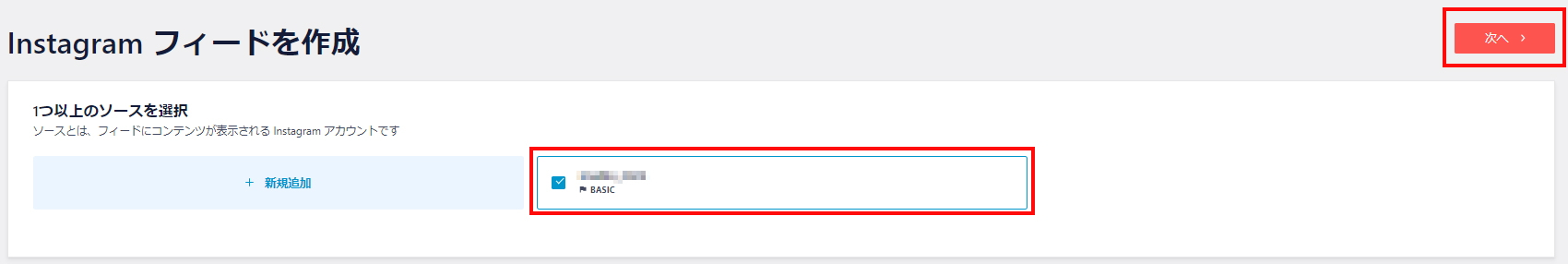
ソースが追加になったので、追加したソースにチェックをいれて、次へをクリックします。

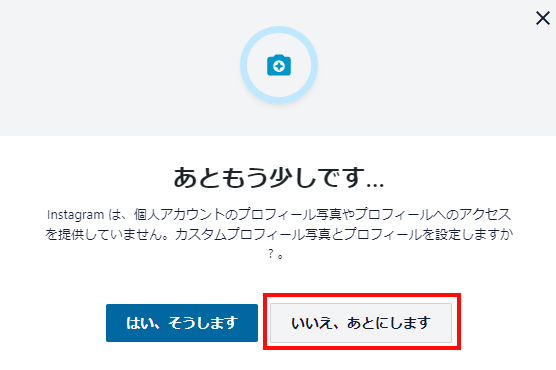
ここは「いいえ、あとにします」でOKです。

Instagram Feedのレイアウト
フィード埋め込みの説明が入りますので、次ぎへをクリックしていきます。

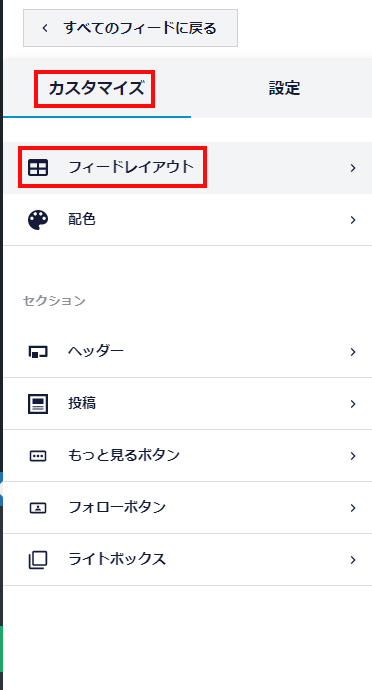
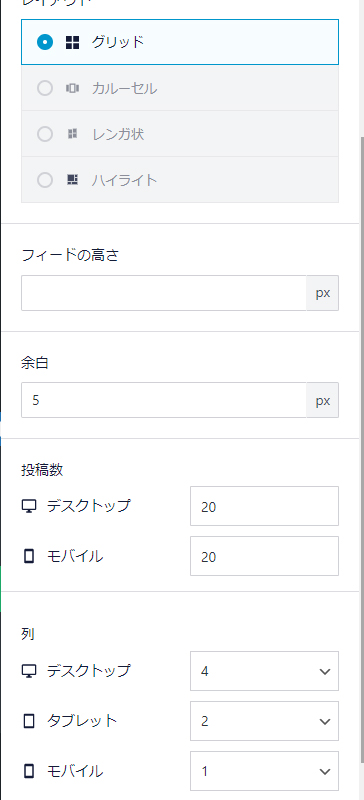
カスタマイズ>>フィードレイアウトでInstagramフィードの設定をしていきます。
右に出ている画面がプレビューなので見ながら進めましょう。
背景がグレーで選択できないとろはPRO版となります。

余白の設定、表示させるInstagramの記事数、画面サイズにあわせて何列ずつ表示させるか設定していきます。

プレビューを見ながら設定し、完了したら埋め込みをします。
右上にある「埋め込み」ボタンをクリックします。

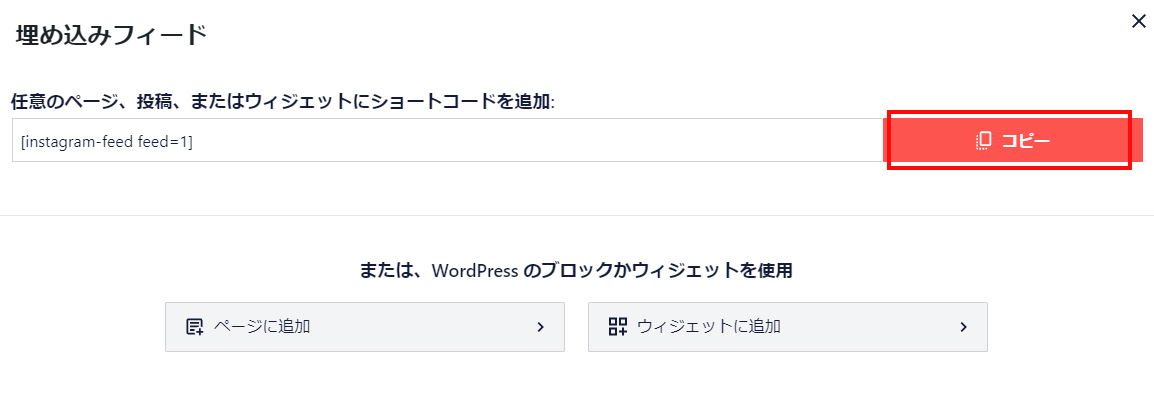
コピーボタンをクリックし、ショートコードをコピーします。

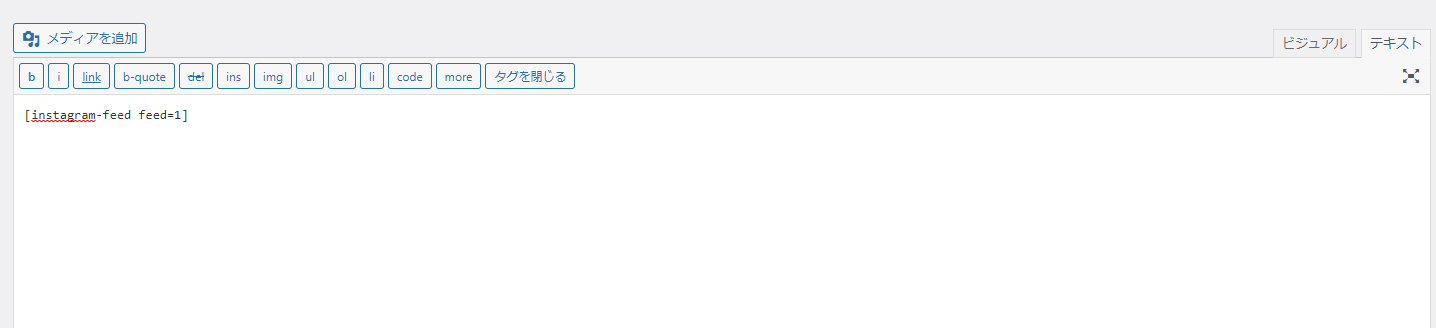
載せたいところに、ショートコードを張り付けします。

PHPファイルに張り付けしたいときは、下記のように入れましょう。

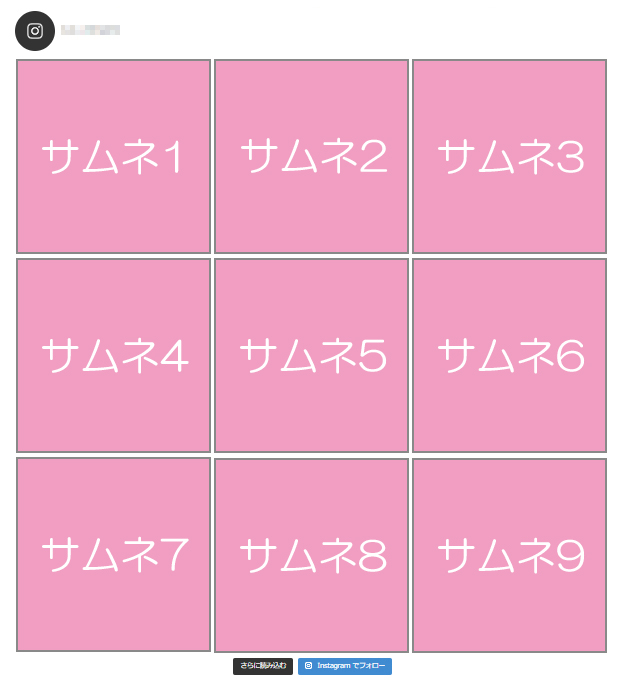
下の画像のようにInstagramフィードが表示されます。
下の画像は、デスクトップ/投稿数:9 デスクトップ/列:3、と設定しております。

Instagram Feedまとめ
デスクトップでは表示数を多くして、スマホでは少なく等できます。レスポンシブ対応になっているので使い勝手が良いプラグインですね。
ぜひ皆さんお試しください。