ファビコンとは?
ファビコン(Favicon)は、ウェブサイトやウェブページのタブやブックマークなどで表示される小さなアイコンです。
この部分です!
![]()
その名前は「Favorites Icon」の略で、元々はInternet Explorerのブックマーク機能を指す言葉でしたが、現在では一般的な用語となっています。
WordPressでファビコンを設定
WordPressテーマ「cocoon」を使用しています。
- ファビコンに設定する画像を作成します。512 × 512ピクセル以上の正方形で作成します。

- ログイン: WordPressの管理画面にログインします。
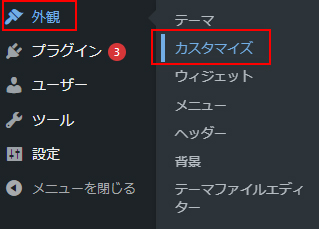
- テーマカスタマイズ: 左側のメニューから「外観」→「カスタマイズ」を選択します。

- カスタマイズ画面が表示されたら、「サイト基本情報」という項目を探します。
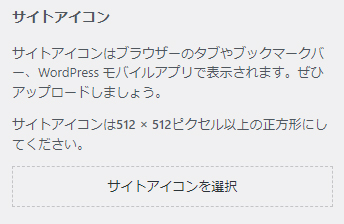
- 「サイト基本情報」画面に入ったら、通常は「サイトアイコン」や「サイトロゴ」の項目の中にファビコンの設定オプションがあります。ここからファビコンの画像をアップロードまたは選択することができます。

- ファビコンに設定する画像をアップロード、公開ボタンをクリックします。
これでWordPressのサイトにファビコンが設定されます。ブラウザのタブやブックマークなどでファビコンが表示されるようになります。ただし、ファビコンの反映には時間がかかる場合がありますので、しばらく待ってから確認してください。
テーマによっては異なる場所に設定があるかもしれませんので、テーマのドキュメントやサポート情報を確認することもおすすめです。
![]()
![]()
ファビコンは小さいので、シンプルでわかりやすいものをおススメします。
ファビコンを設定するメリットはある?
ファビコンを設定することにはいくつかのメリットがあります。
1. ブランド認知度の向上: ファビコンはウェブサイトのブランディングに役立ちます。小さなアイコンとして表示されるため、ユーザーがブラウザのタブやブックマークなどでサイトを素早く識別できます。ファビコンを通じて一貫性のあるブランドアイデンティティを提供することで、ユーザーがサイトを視覚的に関連付けやすくなります。
2. ユーザーエクスペリエンスの向上: ファビコンにより、ユーザーが複数のタブを開いている場合でも特定のウェブサイトを見つけやすくなります。これにより、ユーザーがサイトに迷わず素早くアクセスできるため、使いやすさが向上します。
3. プロフェッショナルな印象: ファビコンを設定することで、ウェブサイトがよりプロフェッショナルな印象を与えます。サイトに適切なアイコンやロゴが表示されることで、信頼性や専門性が高まります。
4. モバイルデバイスでの利便性: ファビコンはモバイルデバイスでも表示されるため、ユーザーがスマートフォンやタブレットからサイトにアクセスした場合でも、ブックマークやホーム画面にアイコンとして追加できます。これにより、ユーザーは簡単にサイトに戻ることができます。
これらのメリットを考慮すると、ファビコンはウェブサイトの視覚的な魅力やブランド認知度、ユーザーエクスペリエンスの向上に役立つ重要な要素と言えます。
ファビコンを設定しよう!!




