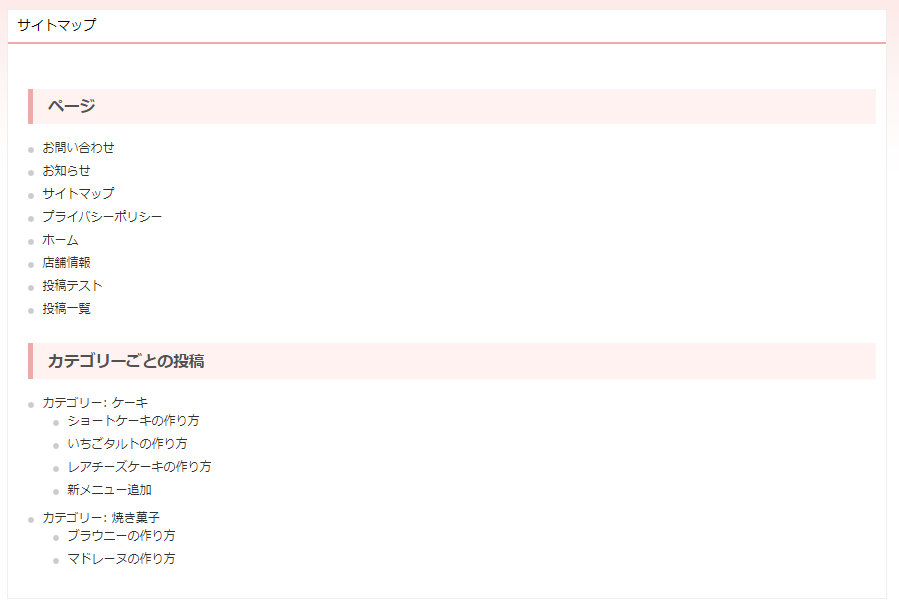
サイトマップとは
chaGPTで聞いてみました。
初心者の方には難しいですよね。すごい簡単に言うと、ウェブサイト内にあるページの一覧を見ることができるページです。
「PS Auto Sitemap」という使い勝手のよい、設定が複雑ではないプラグインがありましたが、こちはのプラグインは終了してしまったそうです。
代わりのプラグイン「WP Sitemap Page」をご紹介します。
WP Sitemap Pageのダウンロード
WordPressにログインし、管理画面に入ります。
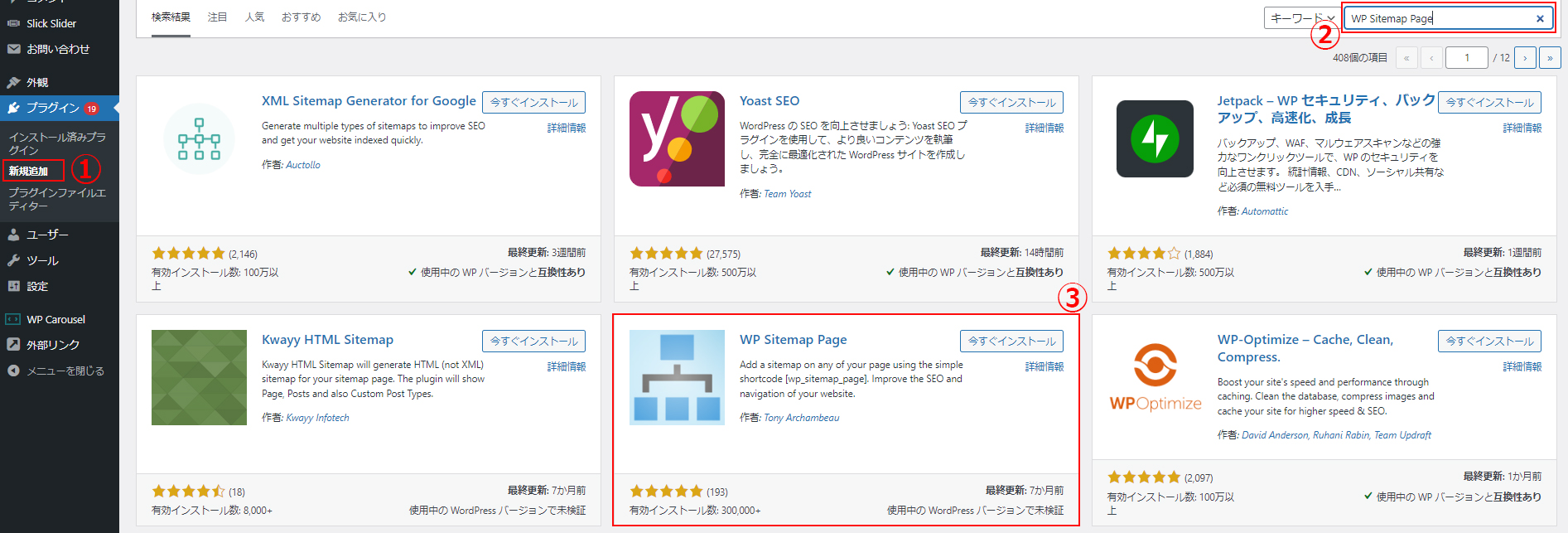
- WordPress管理画面、左側にある「プラグイン」から「新規作成」に進みます。
- 右上のプラグイン検索のところに「WP Sitemap Page」と入力します。
- 「WP Sitemap Page」プラグインが出てくるので、「今すぐインストール」ボタンをクリックします。

インストール完了後、有効化にします。
ページにサイトマップの設定
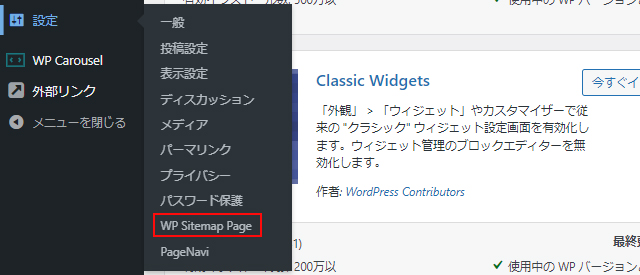
設定画面には、左側のツールの「設定」>>「WP Sitemap Page」から入ります。

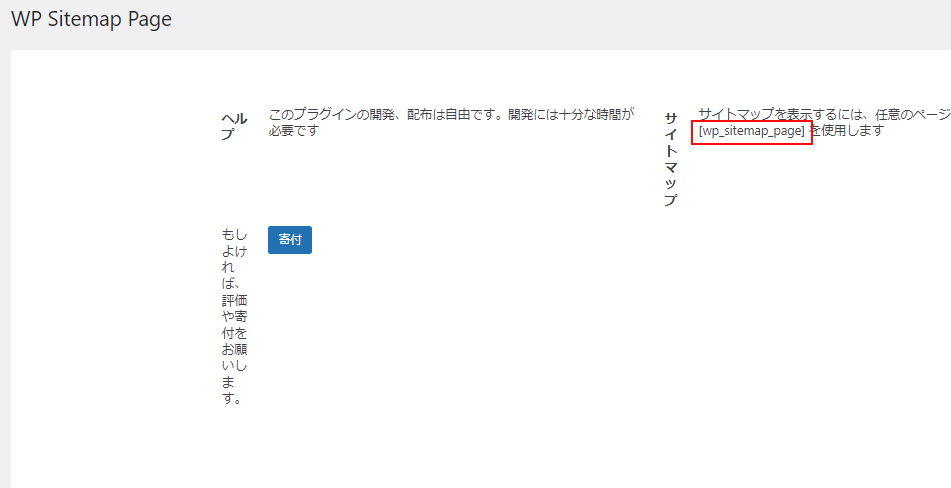
WP Sitemap Pageからwp_sitemap_pageをコピーします。

コピーしたwp_sitemap_pageを固定ページで作成したサイトマップページに張り付けします。

これで問題なければ、完了です。
驚くほど簡単ですね!

サイトマップのカスタマイズ
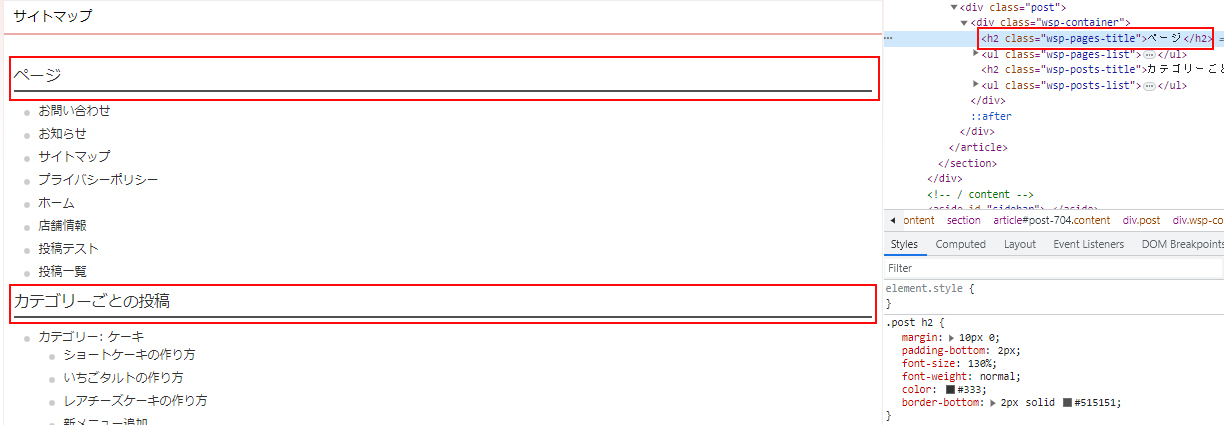
タイトルはh2タグ設定されています。h2タグの設定をされてない方はスタイルシートにコードを記入しタイトルを作成しましょう。

(例)

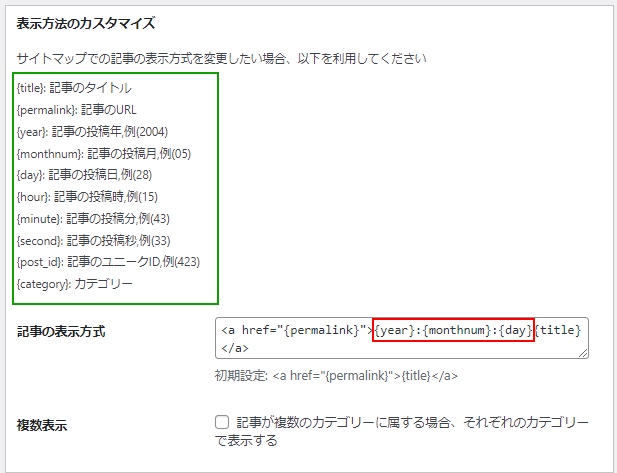
表示方法のカスタマイズ
記事の表示方式に、緑枠にあるコードを(今回は{year}:{monthnum}:{day}:)を追加しました。

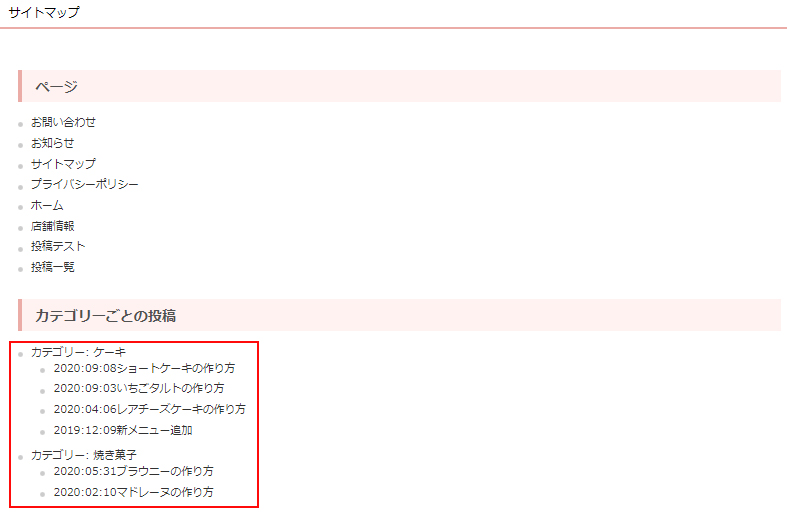
下のように、カテゴリー記事のタイトルに日付が追加されました。

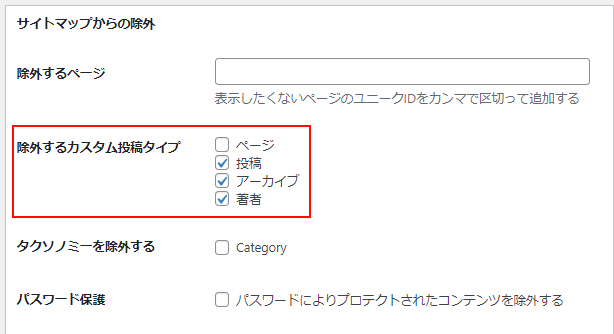
サイトマップから除外したいとき
サイトマップからの除外のところで設定できます。試しに投稿にもチェックを入れてみます。

下のように、カテゴリーごとの投稿の項目がなくなりました。

ショートコードを使用してカスタマイズ
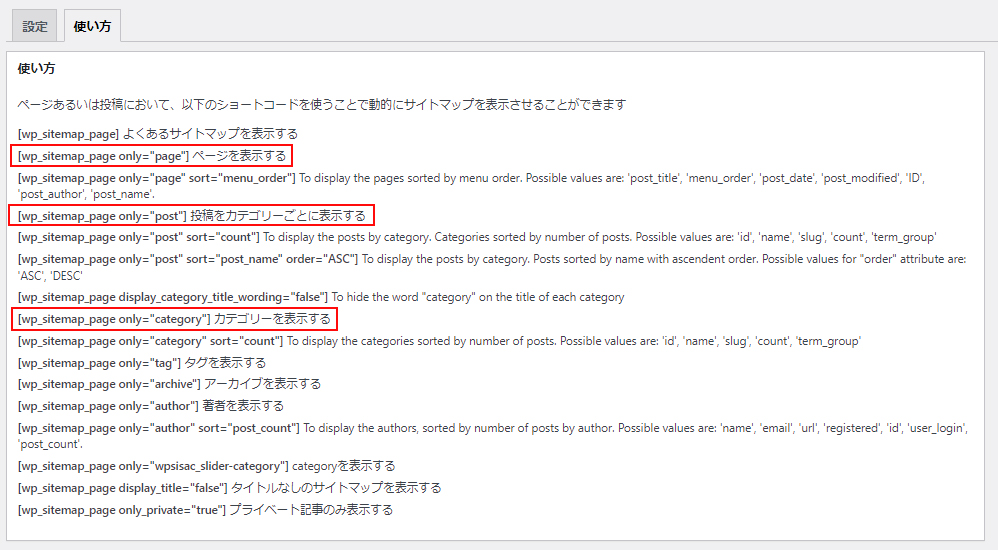
使い方ページには、沢山のショートコードが用意されています。
これらのショートコードを組み合わせて設定も可能です。
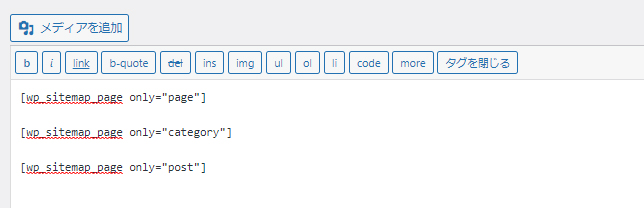
(例)
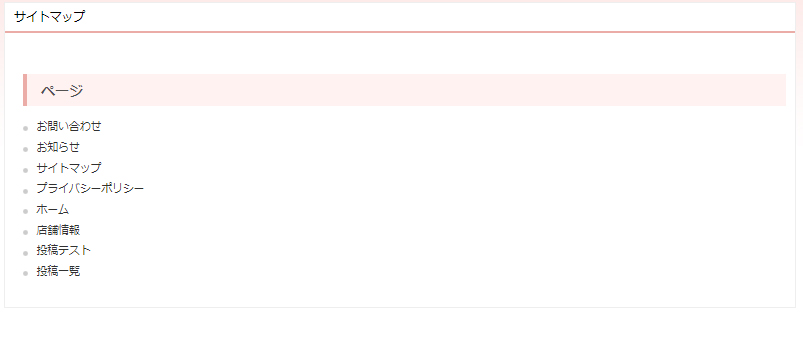
ページを表示する・カテゴリーを表示する・投稿をカテゴリーごとに表示する
の順に挿入してみました。



簡単にサイトマップを作成することができます。サイトマップはSEO対策において必要不可欠なページなので、ぜひ作成しましょう。
お世話になった本をご紹介します。






