ウェブサイトのメニューを作成する際、PC版では見栄え良く仕上げたはずなのに、スマートフォンからアクセスすると見えなかったり崩れていたりすることはありませんか?このような悩みを抱える初心者でも手軽に扱え、魅力的な見た目を実現できるメニュープラグインがあります。
WP Responsive Menuのダウンロード
WordPress管理画面に入ります。
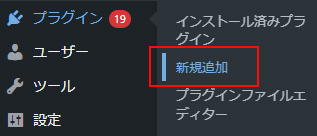
左にある「プラグイン」の「新規追加」に進みます。

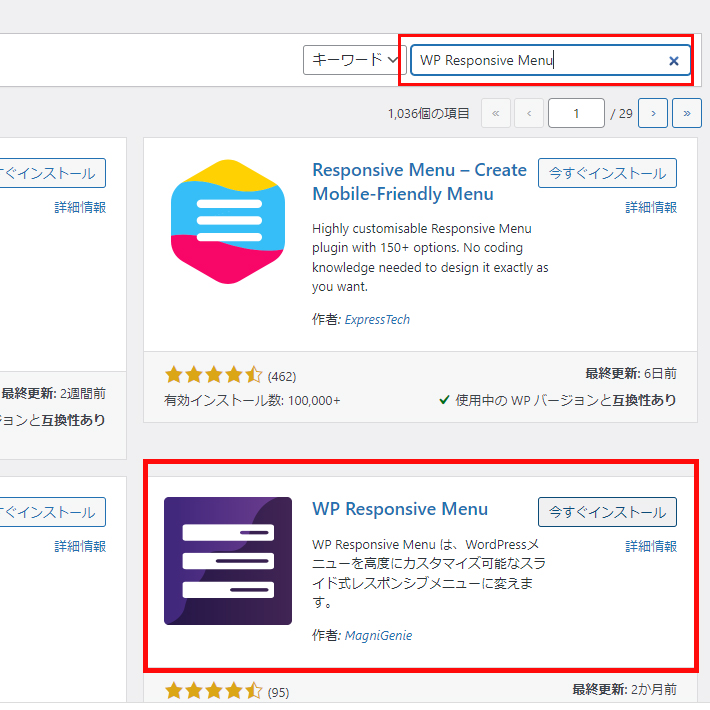
右上にある検索キーワードに入力に「WP Responsive Menu」と入れます。
WP Responsive Menuが出てきたら、「今すぐインストール」をクリックします。

インストールが完了したら、有効化をクリックします。

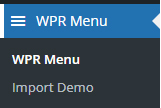
有効化すると、管理画面の左側に「WPR Menu」と出てきます。

一度ここで、スマホ画面を確認してみましょう。
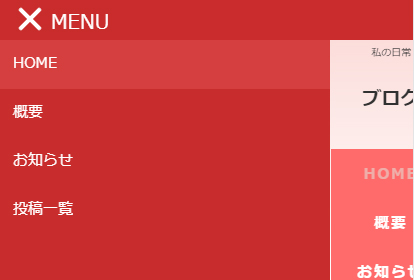
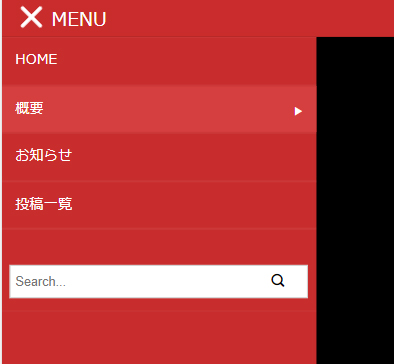
インストール完了だけで、下の画像のように表示されています。
初期設定はこのように赤背景のデザインとなっています。


WP Responsive Menu[General]の設定
メニューを設定します。
設定画面の背景がグレーの部分は、PRO版になります。PRO版を使用しなくても十分使えます。
「General」で全体の設定をします。
・Enable Responsive Menu(レスポンシブメニューを有効にする)
・Live Preview(ライブプレビュー)
この2つはチェックを入れたままにします。
・Search Input Within Menu(メニュー内の検索入力)
検索入力を表示させたいときは入れます。

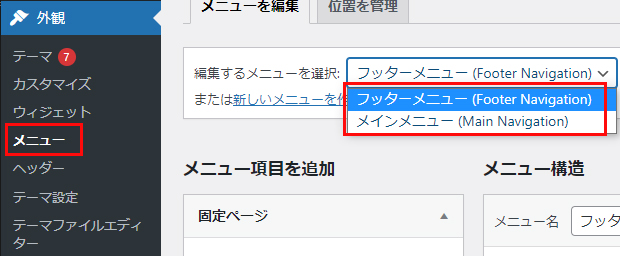
・Select Menu(メニューを選択)
表示するメニューを選択します。
こちらのメニューは、管理画面の左側の「外観>>メニュー」で作成されているメニューが表示されます。

・Elements To Hide On Mobile(モバイルで非表示にする要素)
モバイルで非表示にしたい要素をCSSのクラスIDを記入して設定します。
・Search Box Placeholder(検索ボックスのプレースホルダー)
検索ボックスに表示されている「Search…」をほかの文に変更できます。
・Menu Title Text(メニュータイトルのテキスト)
ハンバーガーボタンの隣に表示されている、「MENU」を変更できます。
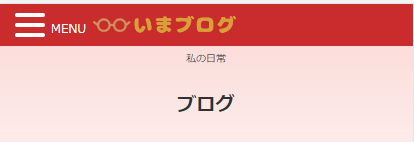
・Menu Bar Logo(メニューバーのロゴ)
メニューバーにロゴを入れることができます。右にある「upload」からメディアをアップロード、選択することができます。
このように↓↓

・Logo link / Title link(ロゴリンク / タイトルリンク)
タイトルリンクとロゴリンクのURLを入れます。
初期設定はホーム(TOPページ)のURLが入れてあります。
・Swipe(スワイプ)
スワイプの設定をします。左・右メニューのみ適用されます。
・Zoom On Mobile Devices(モバイルデバイスを拡大する)
モバイルデバイスでズームの有効化・無効化を設定します。
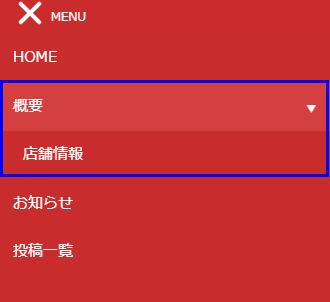
・Open Submenu On Parent Click(クリックでサブメニューを開く)
初期設定では、三角▼をくりっくしてサブメニューを開きます。親メニューをクリックしてサブメニューを開きたいときはここにチェックを入れます。

WP Responsive Menu[Appearance]の設定
外観の設定をしていきます。こちらの設定は数が多いので一部省略します。
・Header Menu Height(ヘッダーメニューの高さ)
ヘッダーメニューの高さを数値を入れて変更します。
・Menu Style(メニュースタイル)
Customを選ぶと、ハンバーガーボタンだけのメニュー表示になります。
表示位置を「Menu Icon Position From Top」に数値をいれて変更します。


・Menu Icon Direction(メニューアイコンの方向)
メニューアイコン(ハンバーガーボタン)の位置を左か右か選びます。
・Menu Icon Animation(メニューアイコンのアニメーション)
メニューアイコン(ハンバーガーボタン)のオープン、クローズする動きを選択します。
・Menu Slide Style(メニュースライドスタイル)
メニューのスタイルを選び、「Menu Open Direction」で開く方向を選択します。
・Display Menu From Width(幅からメニューを表示)
幅を入力し、メニューが表示されるタイミングを設定します。
※デフォルトでは、768pxからメニューが表示されます。
・Menu Container Width(%)(メニューコンテナの幅)
メニューコンテナの幅を%で入力します。
※50%にしたら、メニューを開いたときに画面の半分はメニューコンテナで埋まります。
・Borders For Menu Items(メニュー項目の枠線)
項目に枠線を入れます。下にある「Menu border top opacity」「Menu border bottom opacity」に不透明度の数値を入れます。
(例)Menu border top opacity:0.5 Menu border bottom opacity0.5

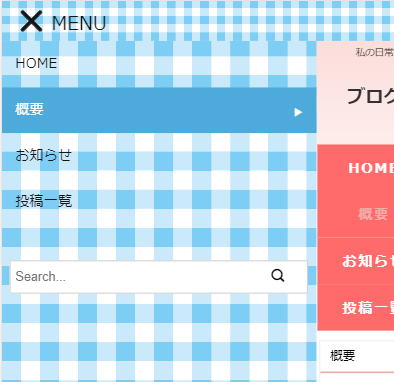
・Menu container background image(メニューコンテナの背景画像)
・Menu Bar Background image(メニューバーの背景画像)
メニューの背景を指定した画像にすることができます。右にある「upload」からメディアをアップロード、選択することができます。
それぞれ、下にある項目でサイズ等設定できます。
(例)
設定はどちらも一緒で、size:Cover RepeatはON

・Enable Menu Background Overlay(メニューの背景オーバーレイを有効にする)
オーバーレイを有効にしたいときはチェックを入れます。下にある項目「Menu Background Overlay Opacity」で不透明度の数値を入れます。

・Menu elements position(メニュー要素の位置)
ドラックアンドドロップをしてメニュー項目の位置を修正します。
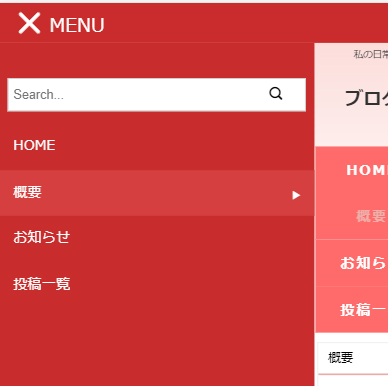
(例)Searchを上にしたとき

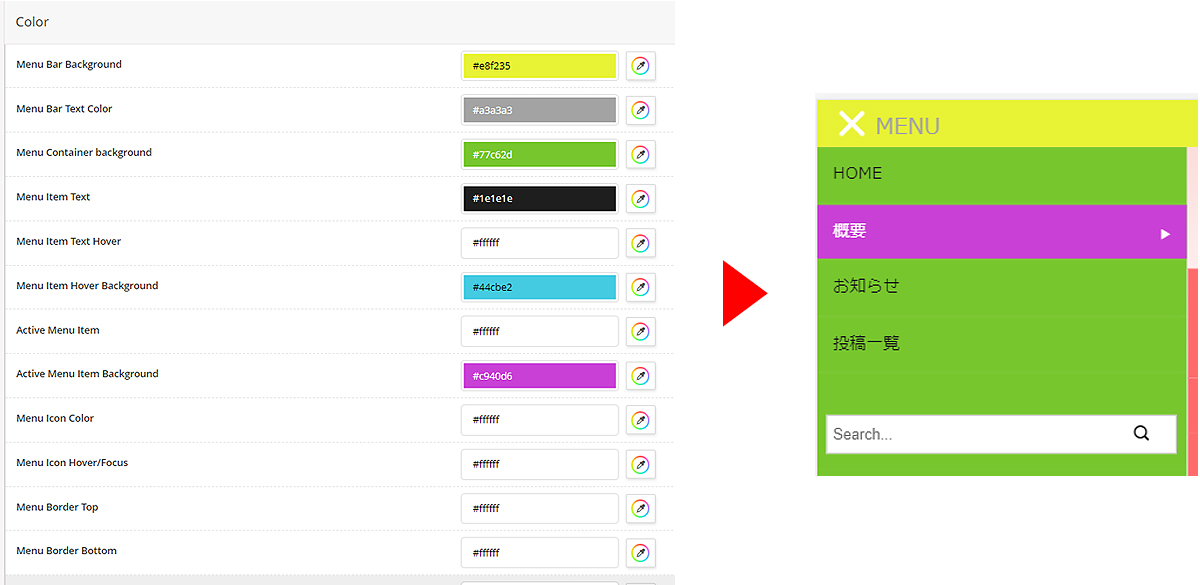
WP Responsive Menu[Color]の設定
メニューの色はここで設定します。
それぞれ色を分けてみました。メニューバーの色、メニューコンテナの色、テキストの色など細かく設定することができます。

その他文章や、バナー等をメニューに入れたいとき
「WP Responsive Menu」はメニューに画像や文章も入れることができます。
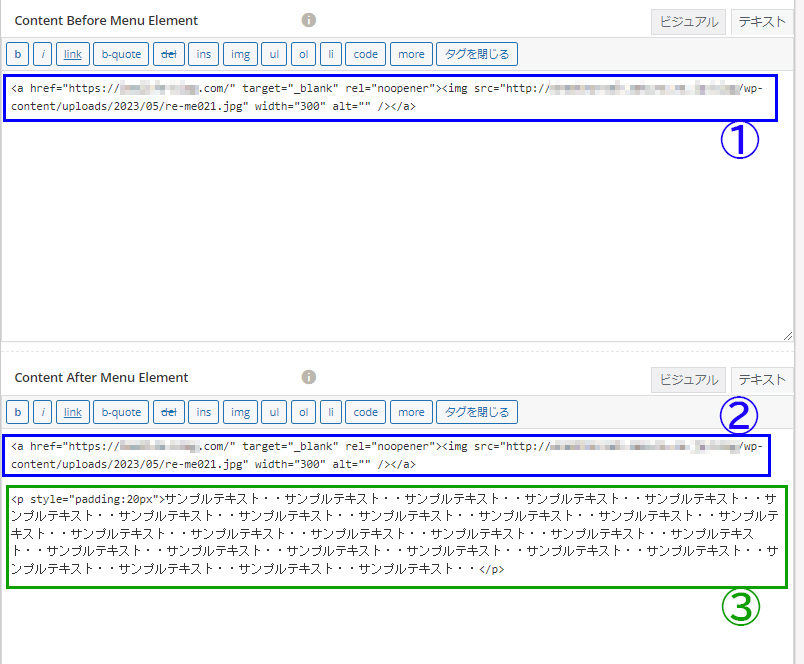
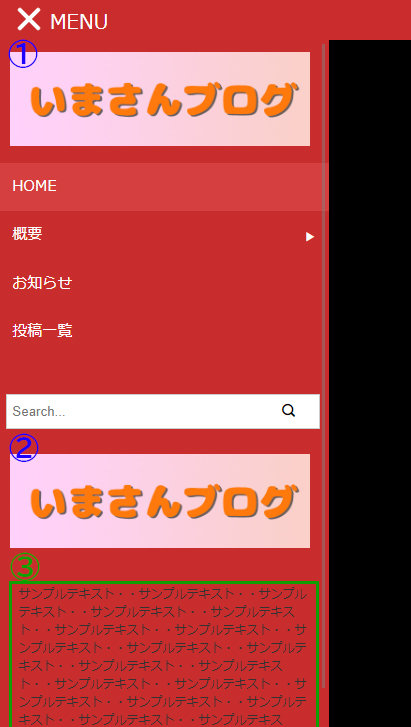
「General」設定画面の下部にテキスト、ビジュアルで記載できる項目があります。
「Content Before Menu Element」はメニューの上部
「Content After Menu Element」はメニューの下部
バナー等画像の埋め込み、テキストを追加することができます。
記入例


WP Responsive Menuのまとめ
設定がたくさんありカスタマイズができるので、自分好みのレスポンシブメニューが作成できます。
ぜひお試しあれ!!